...
- New members
- @Georgios Tsoukalas and Foteinos Mergoupis-Anagnou are from TNO and have worked on the eSSIF-Labs terminology work
- Using the Decentralized Governance white paper as a test of the hyperlinking pop-up proposal
- The idea is to make this white paper an example of how you can link to terminology in the CTWG corpus.
- This particular white paper refers to term defined in several different glossaries that have been ingested into the CTWG corpus.
- So as a first step, the white paper needs to be converted into a Markdown file.
- Then we need to figure out how the hyperlinked references and pop-up links will work.Georgios Tsoukalas and Foteinos Mergoupis-Anagnou
- We looked at Wikipedia pages and how they do pop-ups and how the markup behind them worked.
- So the problem breaks into two parts:
- How to add the necessary hyperlinks.
- How to render the pop-up.
- Daniel proposed that we accept this as a use case and example to implement.
- We discussed the potential to ingest white papers that provide definitional input to the corpus.
- Rieks shared two links to eSSIF-Lab terminology work that provides examples of how it works.
- Dan Gisolfi found this information about how Wikipedia produces pop-up definitions in Wikipedia pages ("WikiLink Support requires Markdown Enhancement Plugins"
- https://github.com/yzhang-gh/vscode-markdown/issues/638
- So common rendering work has already been done for using Markdown for such popups.
- Discuss Terminology Engine V2 (TEV2) being developed at eSSIF-Lab by GRNET
- Item 2
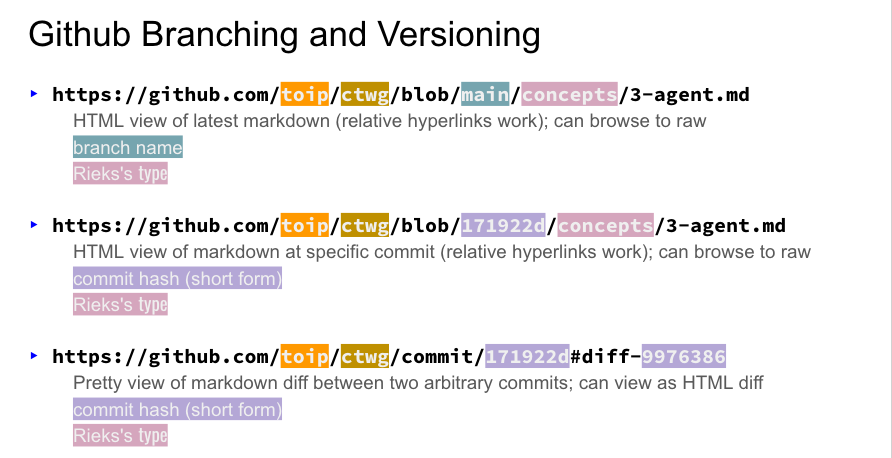
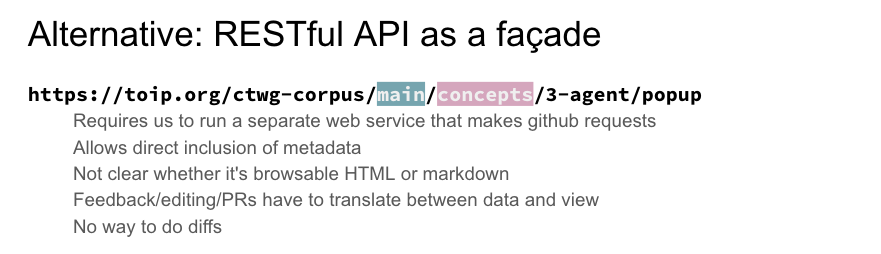
- Review of URL / hyperlinking proposal - Daniel Hardman
- GitHub-style URLs to Markdown files render as HTML - example is Hyperledger Aries RFC documents
- We should take advantage of several features GitHub already offers
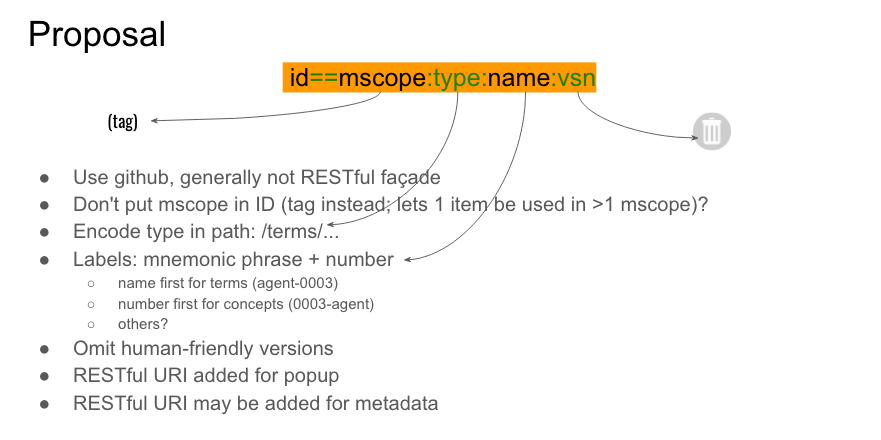
- Daniel Hardman recommends that we don't include mscope in the hyperlinks
- Labels should be composed of both a human-friendly label and a number (the number identifying a different definition of the term)
- For concepts, we might reverse it (number before name)
- For versions, Daniel proposes that we use GitHub commit hashes
- This gives up some human-friendliness but takes advantage of GitHub features
- Dan Gisolfi asked a key question: is the primary output of our process a specific kind of an output?
- Pop-ups like Wikipedia are only possible with live web pages
- PDFs, for example, would not support pop-ups
- Rieks pointed out that a PDF or a print version could include an Appendix to a document that provided an alphabetical glossary for the document
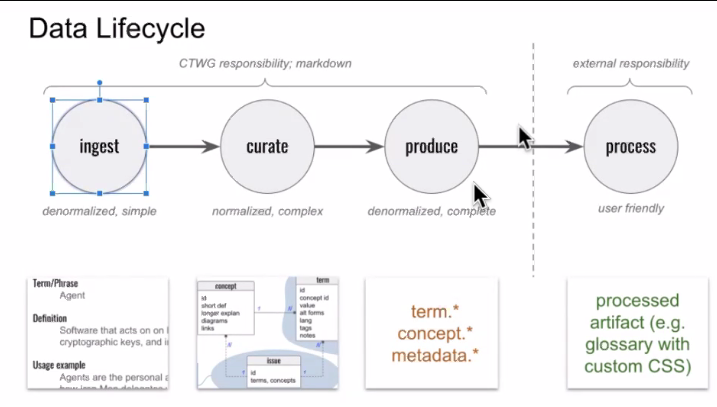
- We had a long discussion about the separation of the curated artifacts and the rendered versions and what we need for authoring vs. what we need to be displayed. It focused on the Data Lifecycle slide below, and the question of which stage the hyperlink URLs should be produced: Curate, Produce, or Process.
- Daniel Hardman was okay with the idea of having a standard default GitHub Pages version of the curated content, but does not want to focus there; he would rather focus on the Process cycle.
- Dan Gisolfi wants to focus on a standard ToIP rendering of the glossary.
- Review of Decisions and Action Items
- Next meeting
Slides
From URL / hyperlinking proposal (Daniel Hardman)
This last slide (above) is from the last meeting.
Decisions
- Sample Decision ItemWe will use the
Action Items
- Sample Action Item
...